
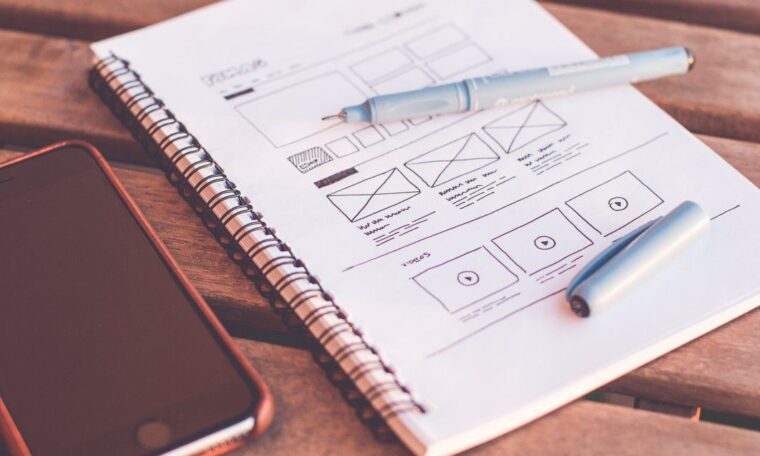
A wireframe is an illustration of a page’s interface that focuses on content prioritization and the available functionalities. These wireframes do not include any graphics, color, or styling. Wireframes website also feature a practical map for the team to see what will happen after completing specific tasks.
Below we discuss what makes a good wireframe.
Keep it Basic
Most designers are tempted to use an interface design when joining several wireframes, but this should not be the case. Effective wireframes are determined by user flows and content placement, not the visual design. Avoid the urge to make them too beautiful as it slows down iterations in the future and causes more confusion when testing.
This is easily achievable using pre-built solutions since their wireframe kit fastens the process. Also, restrict yourself to pre-built text styles and components when using equipment and lower the details when designing.
Use Default Style
We have most certainly heard some clients say their designs look empty or basic, and this is because they want a wireframe that entails their brand elements, not UI designs.
Try keeping things as default and bland as possible to keep the visual design invincible. Also, avoid adding client logos because the wireframe image can cause distraction. If you must use a logo, consider a one-color type that does not shout too much.
Have Clear Actions
Testing with wireframes focuses on how clients move through products. Here, you must create interactive prototypes that include many screens put together. Test participants need to navigate different screens by knowing which elements are clickable or not.
Types of Website Wireframes
A wireframe website is available in different types, and below, we discuss a few;
1. Sketch
Some developers begin sketching with paper and pencil. This hand-drawn, simple method shows a typical concept before you spend time fussing with other graphical elements.
2. Low Fidelity Wireframe
Low fidelity wireframes are made digitally and show elements in basic content blocks, further taking your sketch concept and making it more refined. These wireframes are essential for knowing the graphical elements you need to make and the required copies.
3. Detailed Hand-Drawn
A hand-drawn wireframe website is not always straightforward. It is possible to use rulers in addition to your paper and pencil to make a more detailed design. However, it is advisable to use digital wireframes when handling such work because you might have issues digitizing your hand-drawn efforts.
4. High-Fidelity Wireframe
It is possible to use high-fidelity wireframes that show more detail without creating many graphical elements. This causes a more aesthetic look without a complex design that can be thrown out during the review process.
5. Low-Fidelity Wireframe
Websites are not static, so why would you make a static wireframe? Many interactive tools help you demonstrate the user experience before you commit to your graphics.
Final Thoughts
Website wireframes are available in different types, and the above article has discussed some. A wireframe is a page’s illustration that focuses on content prioritization, and you can reach out for more information.
Also Read: How Game Development Outsourcing Improves Its Industry