
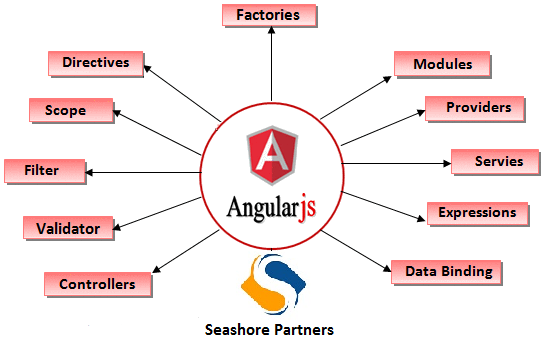
Angular 7 is released and it looks like it brings a lot of new features and exciting tool changes. As per Angular team, some of the new features will improve performance as well as upgrading from the previous version will be faster than ever. This release mainly made a positive impact on Big AngularJS Framework Development Services.
This release is straddling the whole platform, counting the core framework, Angular Material, and the CLI with synchronized most essential versions. This release brings whole new features for toolchain and has enabled quite a few main partner launches.
CLI Prompts
The CLI will prompt users when performing regular commands like ng new or ng add @angular/material to assist you to find outfitted features like routing or SCSS support.
CLI Prompts have been included to Schematics, so every package publishing Schematics can take benefit of them by adding an x-prompt key to a Schematics collection.
Application Performance
In this new release AngularJS Development Services team mainly focused on performance and they have improved it pretty good. By continuing their focus on performance, they analyzed frequent mistakes across the AngularJS Web Development ecosystem. They have recognized that a lot of developers were including the replicate metadata polyfill in production, which is needed merely in development.
With the point of fix this, some portion of the refresh to Angular v7 will consequently dispose of it from your polyfills.ts document and include it as a setup step when assembling your applications in JIT mode, expelling this polyfill from creating works of course.
With Angular v7, they are additionally defaulting new undertakings to exploit Bundle Budgets in their CLI. Latest applications will concern when the underlying group is more than 2MB and will bungle at 5MB. These plans are anything but trying to change in your angular.json. These budget plans line up with admonitions that can be appealed to clients exploiting Chrome’s Data Saver highlights.
Angular Material & the CDK
Angular’s team has made significant changes in Material Design for this update.
Material Design received a significant update in 2018. By updating to this latest version of the Angular framework you should suppose slight visual differences reflecting the updates to the Material Design specification.
Recently included to the CDK, by importing the DragDropModule or the ScrollingModule,
You be able to now take enhancement of Virtual Scrolling and Drag and Drop.
Virtual Scrolling
Virtual Scrolling allows loading and unloading elements from the DOM based on the evident parts. It allows an efficient way to replicate all items being rendered by building the height of the container element the similar as the height of an overall number of elements to be rendered, and then merely rendering the items in sight makes very fast experiences for users with very huge scrollable lists.
Drag and Drop
Drag and Drop help is currently in the CDK and includes programmed rendering as the client moves things and assistant techniques for reordering records (moveItemInArray) and exchanging things between records (transferArrayItem).
Enhanced Accessibility of Selects
Enhance the accessibility of your application by utilizing a local select component within a tangle shape field. The local select has some execution, availability, and ease of use favorable circumstances; however, we’re keeping mat-select which gives full control of the introduction of choices.
Summing up all the above highlights, Angular v7 resembles an appreciably more open arrangement concentrated on the advanced innovative patterns included highlights like bitcoin mining, Virtual looking over, drag-drop, Angular material and some more, still no word on Ivy in a present adaptation. On the off chance that you are anticipating executing your answer depends on the web and portable advancements, make a point to consider Angular 7 as the productive, the latest improvement structure.